The following has evaluated to null or missing:
==> document.selectSingleNode("/root/dynamic-element[@field-reference='btnTextColor']/dynamic-content") [in template "68881#68920#586446" at line 427, column 65]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign secondBtnColor = document.sel... [in template "68881#68920#586446" at line 427, column 41]
----
1<!-- CLICK CHECKER -->
2<script src="/documents/68916/990625/click.checker.js/c8eb2beb-f794-ec51-0397-df00b79b68c6?t=1617247935027" type="text/javascript"></script>
3
4<style type="text/css">
5 .icon-circulo {
6 width: 60px;
7 height: 60px;
8 border-radius: 50%;
9 text-align: center;
10 box-shadow: 2px 2px 3px #999;
11 }
12
13 #senna_surface1-default{
14 margin-bottom: -10px;
15 }
16
17 #carouselExampleIndicators{
18 margin-top: -1%;
19 }
20
21 .carousel-item {
22 height: 604px;
23 }
24
25 .carousle-item img {
26 height: 100% !important;
27 object-fit: cover !important;
28 object-position: center !important;
29 }
30
31 .carousel-item .d-block {
32 display: block !important;
33 position: relative;
34 height: 100% !important;
35 object-fit: cover !important;
36 object-position: center !important;
37 }
38
39 .caption-landing {
40 position: absolute;
41 top: 50px;
42 left: 190px;
43 max-width: 275px;
44 text-align: left;
45 color: #333;
46 }
47
48 .call-action {
49 height: 57px;
50 background: var(--cyan);
51 color: var(--white);
52 font-size: 18px;
53 transition: all 200ms ease;
54 margin-bottom: 15px;
55 border: none;
56 width: 170px;
57 }
58 .call-action-3 {
59 height: 57px;
60 background: var(--cyan);
61 color: var(--white);
62 font-size: 18px;
63 transition: all 200ms ease;
64 margin-bottom: 15px;
65 border: none;
66 width: 170px;
67 }
68
69 .call-action-left {
70 margin-left: 0 !important;
71 }
72
73 .call-action i,
74 .second-btn i {
75 margin-right: 5px;
76 }
77
78 .call-action:hover {
79 background: #0088C6;
80 }
81 .call-action-3:hover {
82 background: #0088C6;
83 }
84
85 a.carousel-control-next
86 {
87 z-index: 50;
88 position: absolute;
89 }
90
91 .second-btn {
92 background: transparent linear-gradient(180deg, var(--unnamed-color-333333) 0%, #242424 100%) 0% 0% no-repeat padding-box;
93 background: transparent linear-gradient(180deg, #333333 0%, #242424 100%) 0% 0% no-repeat padding-box;
94 color: var(--white);
95 font-size: 18px;
96 height: 57px;
97 border: none;
98 width: 170px;
99 }
100
101 .second-btn:hover {
102 background: #000;
103 }
104
105 .color-white {
106 color: #fff;
107 }
108
109 .subTituloBanner {
110 font-size: 20px;
111 font-family: 'Corporate S Pro Demi';
112 }
113
114 .imgMobile {
115 display: none;
116 }
117
118 .colorMobile {
119 color: #FFF !important;
120 }
121 .mb15{
122 margin-bottom:15px !important;
123 }
124
125
126 @media only screen and (min-width: 2300px) {
127 .carousel-inner {
128 height: 800px !important;
129 }
130 }
131
132
133 @media only screen and (min-width: 769px) {
134
135 .caption-landing {
136 position: absolute;
137 top: 50px;
138 left: 190px;
139 max-width: 34%;
140 text-align: left;
141 color: #333;
142 }
143
144 a.carousel-control-prev
145 {
146 width: 7% !important;
147 }
148
149 }
150
151 @media only screen and (max-width: 1440px) {
152
153 .carousel-item {
154 height: 540px;
155 }
156 .fechaCarrousel {
157 max-height: 500px !important;
158 }
159 }
160
161 @media only screen and (min-width: 1360px) {
162 .caption-landing {
163 max-width: 40% !important;
164 left: 117px !important;
165 }
166 }
167
168 @media only screen and (max-width: 1300px) {
169 .caption-landing {
170 margin-left: 40px;
171 }
172 }
173 @media only screen and (max-width: 1025px) {
174 .caption-landing {
175 margin-left: 0;
176 }
177 }
178
179 @media only screen and (min-width: 1026px) {
180 .caption-landing {
181 left: 30px;
182 }
183 }
184
185
186 @media only screen and (min-width: 1025px) and (max-width: 1360px) {
187 .caption-landing {
188 left: 30px !important;
189 max-width: 39% !important;
190 }
191 }
192
193 @media only screen and (max-width: 1024px) {
194 .fechaCarrousel {
195 max-height: 356px;
196 }
197
198 .carousel-inner {
199 height: 370px !important;
200 }
201
202 .caption-landing {
203 left: 50px;
204 }
205
206 .caption-landing h1 {
207 font-size: 30px;
208 }
209 }
210
211 @media only screen and (max-width: 768px) {
212 .caption-landing {
213 position: absolute;
214 top: 54% !important;
215 right: 190px;
216 max-width: 90% !important;
217 text-align: center !important;
218 }
219
220 .contenedorBotones {
221 width: 29%;
222 margin: auto;
223 display: flex;
224 flex-wrap: wrap;
225 justify-content: center;
226 }
227
228 .caption-landing {
229 left: 0px !important;
230 max-width: 100% !important;
231 }
232 .second-btn, .call-action, .call-action-3{
233 width: 100%;
234 }
235 .carousel-inner {
236 height: 620px !important;
237 }
238
239 .fechaCarrousel {
240 max-height: 267px;
241 }
242 }
243
244 @media only screen and (max-width: 576px) {
245
246 .fechaCarrousel {
247 max-height: 458px;
248 }
249
250 .imgDesktop {
251 display: none !important;
252 }
253
254 .imgMobile {
255 display: block;
256 }
257
258 .subTituloBanner {
259 font-size: 18px;
260 }
261
262 .caption-landing {
263 color: var(--white);
264 left: 16%;
265 width: 100%;
266 text-align: center;
267 padding: 1em;
268 top: 100%;
269 }
270
271 .caption-landing {
272 top: 100% !important;
273 }
274
275 .carousel-item {
276 height: 350px !important;
277 }
278
279 .textLanding {
280 font-size: 32px;
281 }
282
283 .subTituloBanner {
284 font-size: 18px !important;
285 }
286
287 .iframe_landing{
288 height: 280px !important;
289 }
290 .contenedorBotones {
291 width: 100%;
292 }
293
294 .call-action{
295 width: 100% !important;
296 }
297 }
298
299 @media only screen and (max-width: 500px) {
300 .caption-landing {
301 top: 78% !important;
302 }
303 }
304
305 @media only screen and (max-width: 450px) {
306 .caption-landing {
307 top: 68% !important;
308 }
309 }
310
311 @media only screen and (max-width: 426px) {
312 .contenedorBotones{
313 width: 100%;
314 }
315 .call-action, .call-action-3 {
316 width: 100% !important;
317 }
318
319 .fechaCarrousel {
320 max-height: 338px;
321 }
322
323 .caption-landing {
324 top: 95% !important;
325 }
326
327 .carousel,
328 .carousel-inner {
329 height: 45rem !important;
330 }
331
332
333 }
334
335
336 @media only screen and (max-width: 375px) {
337 .caption-landing {
338 left: 8% !important;
339 top: 84% !important;
340 }
341
342 .fechaCarrousel {
343 max-height: 298px;
344 }
345
346 .carousel,
347 .carousel-inner {
348 height: 40rem !important;
349 overflow: auto;
350 }
351 }
352
353
354
355 @media only screen and (max-width: 320px) {
356 .fechaCarrousel {
357 max-height: 254px;
358 }
359
360 .second-btn, .call-action {
361 width: 100%;
362 }
363
364 .call-action-3 {
365 width: 70%;
366 }
367 }
368
369
370 @media only screen and (max-width: 290px) {
371 .caption-landing-left {
372 width: 100% !important;
373 top: 64% !important;
374 }
375
376 .call-action {
377 width: 100% !important;
378 }
379
380 .call-action-3 {
381 width: 63% !important;
382 }
383
384 }
385</style>
386<!-- Inicio Banner -->
387<div class="carousel slide" data-ride="carousel" id="carouselExampleIndicators">
388 <ol class="carousel-indicators">
389 <#if entries?has_content>
390 <#assign contador=0>
391 <#list entries as curEntry>
392 <li <#if contador=0>class="active"
393 </#if> data-slide-to="${contador}" data-target="#carouselExampleIndicators"> </li>
394 <#assign contador=contador + 1>
395 </#list>
396 </#if>
397 </ol>
398
399 <div class="carousel-inner">
400
401 <#if entries?has_content>
402 <#assign contador=0>
403 <#list entries as curEntry>
404 <#assign renderer=curEntry.getAssetRenderer()>
405 <#assign journalArticle=renderer.getArticle()>
406 <#assign nombreEstructura=renderer.getAssetObject().getDDMStructure().getName(renderer.getAssetObject().getDDMStructure().getDefaultLanguageId())>
407
408 <#if nombreEstructura="VentaOnline Banner">
409 <#assign imagen="">
410 <#assign document=saxReaderUtil.read(journalArticle.getContent())>
411 <#assign rootElement=document.getRootElement()>
412 <#assign xPathSelector=saxReaderUtil.createXPath("dynamic-element[@name='v_imagen_banner']")>
413 <#assign imgNews=xPathSelector.selectSingleNode(rootElement).getStringValue()>
414 <#assign imgJson=jsonFactoryUtil.createJSONObject(imgNews)>
415 <#assign imagen="/documents/" + imgJson.groupId +"/"+imgJson.fileEntryId +"/"+ imgJson.name+"/"+imgJson.uuid>
416
417 <#assign xPathSelectorMobile=saxReaderUtil.createXPath("dynamic-element[@name='v_imagen_mobile']")>
418 <#assign imgNewsMobile=xPathSelectorMobile.selectSingleNode(rootElement).getStringValue()>
419 <#assign imgJsonMobile=jsonFactoryUtil.createJSONObject(imgNewsMobile)>
420 <#assign imagenMobile="/documents/" +imgJsonMobile.groupId +"/"+imgJsonMobile.fileEntryId +"/"+imgJsonMobile.name+"/"+imgJsonMobile.uuid>
421
422 <#assign vTitulo=document.valueOf("//dynamic-element[@name='v_titulo_principal']/dynamic-content/text()") />
423 <#assign vSubtitulo=document.valueOf("//dynamic-element[@name='v_subtitulo']/dynamic-content/text()") />
424 <#assign vNombre1=document.valueOf("//dynamic-element[@name='v_textBtn1']/dynamic-content/text()") />
425 <#assign vNombre2=document.valueOf("//dynamic-element[@name='v_textBtn2']/dynamic-content/text()") />
426
427 <#assign secondBtnColor=document.selectSingleNode("/root/dynamic-element[@field-reference='btnTextColor']/dynamic-content").getText() />
428
429 <#assign vNombre3=document.valueOf("//dynamic-element[@name='v_textBtn3']/dynamic-content/text()") />
430 <#assign vURL1=document.valueOf("//dynamic-element[@name='v_url1']/dynamic-content/text()") />
431 <#assign vURL2=document.valueOf("//dynamic-element[@name='v_url2']/dynamic-content/text()") />
432 <#assign vURL3=document.valueOf("//dynamic-element[@name='v_url3']/dynamic-content/text()") />
433 <#assign vColor=document.valueOf("//dynamic-element[@name='v_color']/dynamic-content/text()") />
434 <#assign vColorSubtitulo=document.valueOf("//dynamic-element[@name='v_color_subtitulo']/dynamic-content/text()") />
435 <#assign vColorMobile=document.valueOf("//dynamic-element[@name='v_color_mobile']/dynamic-content/text()") />
436 <#assign vAlineacion=document.valueOf("//dynamic-element[@name='v_alineacion']/dynamic-content/text()") />
437
438
439 <#if vColor='negro'>
440 <style>
441 .textLanding-${contador} {
442 color: #000000 !important;
443 }
444 </style>
445 <#elseif vColor='blanco'>
446 <style>
447 .textLanding-${contador} {
448 color: #FFF !important;
449 }
450 </style>
451 <#elseif vColor='cyan'>
452 <style>
453 .textLanding-${contador} {
454 color: #00ADEF !important;
455 }
456 </style>
457 <#elseif vColor='grisMedio'>
458 <style>
459 .textLanding-${contador} {
460 color: #BFBFBF !important;
461 }
462 </style>
463 <#elseif vColor='grisOscuro'>
464 <style>
465 .textLanding-${contador} {
466 color: #999999 !important;
467 }
468 </style>
469 </#if>
470
471 <#-- asignaciones para el subtitulo-->
472
473 <#if vColorSubtitulo='negro'>
474 <style>
475 .subTituloBanner-${contador} {
476 color: #000000 !important;
477 }
478 </style>
479 <#elseif vColorSubtitulo='blanco'>
480 <style>
481 .subTituloBanner-${contador} {
482 color: #FFF !important;
483 }
484 </style>
485 <#elseif vColorSubtitulo='cyan'>
486 <style>
487 .subTituloBanner-${contador} {
488 color: #00ADEF !important;
489 }
490 </style>
491 <#elseif vColorSubtitulo='grisMedio'>
492 <style>
493 .subTituloBanner-${contador} {
494 color: #BFBFBF !important;
495 }
496 </style>
497 <#elseif vColorSubtitulo='grisOscuro'>
498 <style>
499 .subTituloBanner-${contador} {
500 color: #999999 !important;
501 }
502 </style>
503 </#if>
504
505
506 <#-- asignaciones para el titulo mobile-->
507
508 <#if vColorMobile='blanco'>
509 <style>
510 @media only screen and (max-width: 768px) {
511 .colorMobile-${contador} {
512 color: #FFF !important;
513 }
514
515 }
516 </style>
517 <#elseif vColorMobile='negro'>
518 <style>
519 @media only screen and (max-width: 768px) {
520 .colorMobile-${contador} {
521 color: #333 !important;
522 }
523
524 }
525 </style>
526 </#if>
527
528
529 <#if vAlineacion='I'>
530
531 <style>
532 .caption-landing-left {
533 width: 100%;
534 padding: 1em;
535 }
536
537 @media only screen and (min-width: 1920px) {
538 .caption-landing-left {
539 left: 190px !important;
540 }
541
542 }
543
544 @media only screen and (max-width: 1024px) {
545
546 .caption-landing-left {
547 position: absolute;
548 top: 10px;
549 left: 86px;
550 max-width: 40%;
551 text-align: left;
552 color: #333;
553 }
554
555 .carousel-item {
556 height: 410px;
557 }
558
559 .caption-landing-left h1 {
560 font-size: 30px;
561 }
562
563 }
564
565 @media only screen and (min-width: 1440px) {
566 .caption-landing-left {
567 left: 135px;
568 }
569 }
570
571
572 @media only screen and (max-width: 768px) {
573 .carousel-item {
574 height: 520px !important;
575 }
576
577 .caption-landing-left {
578 left: 50px;
579 }
580 }
581
582
583 @media only screen and (max-width: 576px) {
584 .carousel-item {
585 height: 455px;
586 }
587 }
588
589
590 @media only screen and (max-width: 425px) {
591 .carousel-item {
592 height: 350px !important;
593 }
594
595 .contenedorBotones {
596 width: auto;
597 }
598
599 }
600
601 @media only screen and (max-width: 320px) {
602
603 .carousel,
604 .carousel-inner {
605 height: 40rem !important;
606 }
607
608 .caption-landing-left {
609 top: 77% !important;
610 }
611
612 .caption-landing-left {
613 width: 99%;
614 }
615
616 .call-action-3 {
617 width: 70%;
618 }
619 }
620 </style>
621
622
623
624 <#elseif vAlineacion='D'>
625
626 <style>
627 @media only screen and (min-width: 1920px) {
628
629 .caption-landing-right {
630 max-width: 510px !important;
631 }
632
633 }
634
635 @media only screen and (max-width: 1440px) {
636
637 .caption-landing-right {
638 right: 150px !important;
639 max-width: 265px !important;
640 }
641
642 }
643
644
645 @media only screen and (max-width: 1024px) {
646
647 .caption-landing-right {
648 top: 65px !important;
649 right: 115px !important;
650 max-width: 320px !important;
651 }
652
653 .caption-landing h1 {
654 font-size: 30px;
655 }
656
657 .carousel-item {
658 height: 350px;
659 }
660
661 }
662
663 @media only screen and (max-width: 768px) {
664 .caption-landing-right {
665 position: absolute;
666 top: 45% !important;
667 right: 50px !important;
668 max-width: 100% !important;
669 text-align: center !important;
670 }
671
672 .call-action {
673 height: 57px;
674 background: var(--cyan);
675 color: var(--white);
676 font-size: 18px;
677 transition: all 200ms ease;
678 margin-bottom: 15px;
679 border: none;
680 width: 30%;
681 display: inline;
682 }
683
684 .call-action-3 {
685 height: 57px;
686 background: var(--cyan);
687 color: var(--white);
688 font-size: 18px;
689 transition: all 200ms ease;
690 margin-bottom: 15px;
691 border: none;
692 width: 30%;
693 display: inline;
694 }
695
696 .carousel-item {
697 height: 530px;
698 }
699
700 }
701
702
703
704 @media only screen and (min-width: 769px) {
705
706 .caption-landing-right {
707 position: absolute;
708 top: 80px;
709 right: 190px;
710 max-width: 275px;
711 left: auto !important;
712 text-align: right !important;
713 }
714
715 .call-action {
716 margin-left: auto;
717 }
718
719 .call-action-3 {
720 margin-left: auto;
721 }
722
723 }
724
725 @media only screen and (max-width: 576px) {
726
727 .subTituloBanner {
728 font-size: 18px;
729 }
730
731 .caption-landing-right {
732 color: var(--white);
733 left: 16%;
734 width: 100%;
735 text-align: center;
736 padding: 1em;
737 top: 100%;
738 }
739
740 .caption-landing-right {
741 top: 130% !important;
742 }
743
744 .carousel-item {
745 height: 350px;
746 }
747
748 .textLanding {
749 font-size: 32px;
750 }
751
752 .carousel,
753 .carousel-inner {
754 height: 800px;
755 }
756
757 .subTituloBanner {
758 font-size: 18px !important;
759 }
760 }
761
762 @media only screen and (max-width: 425px) {
763 .call-action {
764 width: 50%;
765 }
766 .call-action-3 {
767 width: 50%;
768 }
769
770 .caption-landing-right {
771 top: 100% !important;
772 }
773
774 .contenedorBotones {
775 width: auto;
776 }
777
778 }
779
780 @media only screen and (max-width: 375px) {
781 .caption-landing-right {
782 left: 8% !important;
783 top: 90% !important;
784 }
785 }
786
787 @media only screen and (max-width: 320px) {
788
789 .caption-landing-right {
790 top: 77% !important;
791 }
792
793 .caption-landing-right {
794 width: 99%;
795 }
796
797 .call-action-3 {
798 width: 70%;
799 }
800 }
801 </style>
802
803 </#if>
804
805 <#assign carrouselInner=''>
806 <#assign orientacion=''>
807 <#assign carrousel=''>
808 <#assign callAction=''>
809
810 <#if vAlineacion='I'>
811 <#assign orientacion='caption-landing-left'>
812 <#assign carrousel='carousel-item-left'>
813 <#assign callAction='call-action-left'>
814 <#assign carrouselInner='carousel-inner-left'>
815 <#elseif vAlineacion='D'>
816 <#assign orientacion='caption-landing-right'>
817 <#assign carrouselInner='carousel-inner-right'>
818 <#assign carrousel='carousel-item-right'>
819 <#assign callAction='call-action-right'>
820 </#if>
821
822 <div class="carousel-item <#if contador = 0>active</#if>">
823 <img alt="slide ${contador}"
824 class="w-100 imgDesktop"
825 src="${imagen}" />
826 <img alt="slide ${contador}"
827 class="w-100 imgMobile"
828 src="${imagenMobile}" />
829
830 <div class="caption-landing ${orientacion}">
831 <h1 class="colorMobile-${contador} textLanding-${contador}">
832 ${vTitulo}
833 </h1>
834
835 <p class="colorMobile-${contador} subTituloBanner-${contador}">
836 ${vSubtitulo}
837 </p>
838
839 <div class="contenedorBotones" data-color="${secondBtnColor}">
840 <#if vNombre1 !=''>
841 <button class="call-action ${callAction} btn1" name="BannerBTN1" onclick="window.location = '${vURL1}'">
842 <i class="fas fa-angle-right"></i>
843 ${vNombre1}
844 </button>
845 </#if>
846 <#if vNombre3 !=''>
847 <button id="btn3-banner" class="call-action-3 btn3 mb15" onclick="window.location = '${vURL3}'">
848 <i class="fas fa-angle-right"></i>
849 ${vNombre3}
850 </button>
851 </#if>
852 <#if vNombre2 !=''>
853 <button class="second-btn btn2" data-color="${secondBtnColor}" onclick="window.location = '${vURL2}'">
854 <i class="fas fa-angle-right"></i>
855 ${vNombre2}
856 </button>
857 </#if>
858
859 </div>
860 </div>
861 </div>
862
863 <#assign contador=contador+ 1>
864
865 </#if>
866 </#list>
867 </#if>
868 </div>
869
870 <#if entries?size gt 1>
871 <a class="carousel-control-prev fechaCarrousel" data-slide="prev" href="#carouselExampleIndicators"
872 role="button">
873 <span aria-hidden="true" class="carousel-control-prev-icon"></span>
874 <span class="sr-only">Previous</span>
875 </a>
876 <a class="carousel-control-next fechaCarrousel" data-slide="next" href="#carouselExampleIndicators"
877 role="button">
878 <span aria-hidden="true" class="carousel-control-next-icon"></span>
879 <span class="sr-only">Next</span>
880 </a>
881
882 </#if>
883
884 <#if entries?size=1>
885 <style>
886 @media only screen and (max-width: 1024px) {
887 .caption-landing {
888 left: 30px;
889 }
890 }
891 </style>
892 </#if>
893</div>
894<!-- Fin Banner -->
895
896<script>
897 console.log('pathname');
898 console.log(window.location.pathname);
899
900 var automov = window.location.pathname=='/automoviles'?'estas en automobiles':'landing interior';
901
902 console.log(automov);
903 </script>
Diseño
Potente, elegante, deportivo.

Diseño exterior
El nuevo GLE impresiona con más que un elemento destacado del exterior: el diseño frontal optimizado con la nueva rejilla de radiador acentúa el carácter dinámico de SUV. Las llantas de aleación desde 19 pulgadas encarnan a primera vista un elevado confort de conducción. Deje que le impresionen los detalles refinados: al abrir las puertas, la iluminación del entorno proyecta un patrón animado de Mercedes-Benz sobre el piso. El distintivo luminoso de las luces de circulación diurna con una "antorcha" y dos (o cuatro) Light Dots, son puntos destacados adicionales. El toque final es el diseño del interior de las luces traseras, además de las pisaderas iluminadas en efecto aluminio, que facilitan la entrada en las partes trasera y delantera.
Diseño interior
El interior del nuevo GLE encanta con un confort de primera clase y materiales de alta calidad para un ambiente de bienestar exclusivo. Equipado con un nuevo volante multifuncional de tres radios y la última generación de MBUX, el GLE ofrece un excelente confort de manejo en todos los trayectos. La reestilización también añade opciones de personalización: más elementos de acabado, con un ambiente aún más exclusivo. De ello se encargan, sobre todo, los nuevos difusores de ventilación angulares, con aletas cromadas y nuevos elementos de adorno. La consola central elevada, con sus dos controles, añade un toque de aventura a la experiencia fuera de carretera.


Iluminación de ambiente
Escenifique el habitáculo según sus preferencias personales o su estado de ánimo actual. Con un total de 64 colores, la iluminación de ambiente le ofrece posibilidades casi ilimitadas de escenificación lumínica y tiene el tono adecuado para cada situación. Los elementos de luz adicionales en blanco proporcionan una buena orientación.
Nuevo volante multifunción
Con el volante multifunción de nueva generación, conducirás tu GLE cómoda y deportivamente hasta tu destino. Gracias a los paneles de mando táctiles integrados y capacitivos, podrás controlar las funciones importantes de tu vehículo sin quitar las manos del volante. El volante multifunción está disponible en diferentes variantes —por ejemplo, en una versión opcional de madera y cuero— y es, por tanto, un elemento visualmente destacado.

Seguridad
Reacciona con aplomo a las amenazas del exterior. El nuevo GLE facilita la tarea al conductor incluso al maniobrar con remolque.

9 airbags activos
incluye windowbags y airbags de rodilla para conductor: El airbag de rodillas protege sus piernas del contacto con la columna de dirección o el tablero de instrumentos en el caso de un choque frontal severo. De ese modo, puede evitar o atenuar posibles lesiones. La bolsa de aire se despliega en milisegundos entregando una mayor protección. De ese modo, el sistema integrado de retención, incluyendo el cinturón de seguridad, puede desarrollar su efecto de forma conjunta y armoniosa.
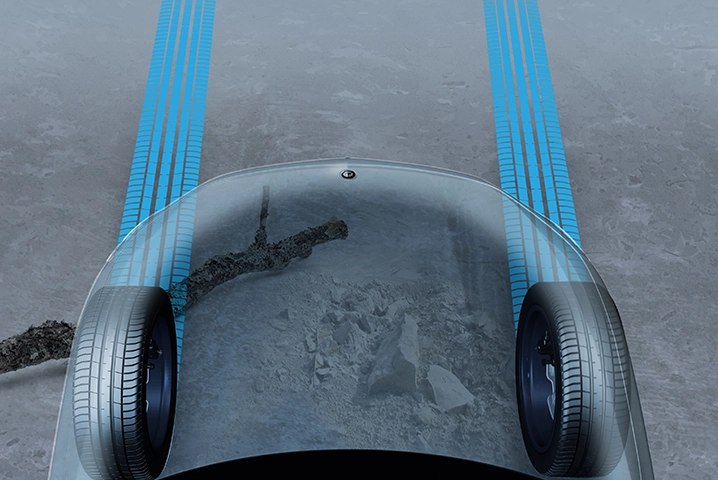
Capo transparente
Junto a la cámara 360° se ofrece la función «capó transparente». Cuando se activa el modo Off-Road, la pantalla central ofrece una vista virtual de lo que hay bajo la parte delantera del vehículo, incluyendo las ruedas delanteras y la posición de estas. La vista se forma gracias a las imágenes recogidas por la cámara 360°. El «capó transparente» es extremadamente útil: permite al conductor localizar tanto los obstáculos como las piedras grandes, o cualquier peligro que pueda encontrar en su camino.


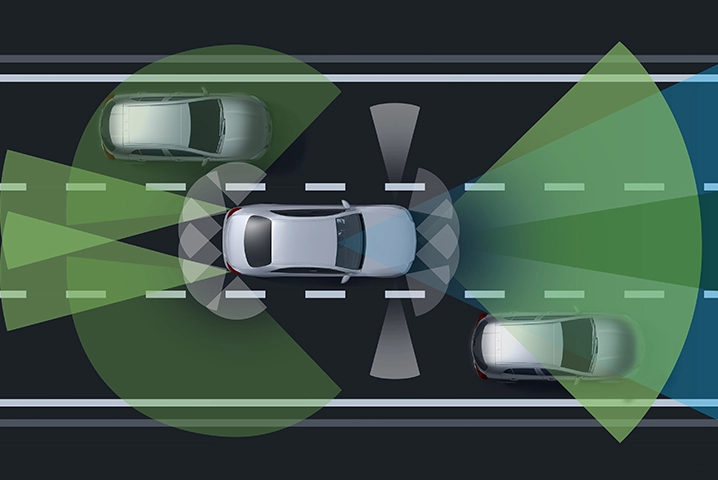
Paquete de asistencia a la conducción
Avanza en la hoja de ruta de la conducción sin conductor. El paquete de asistencia a la conducción Plus te ayuda en función de la situación a adaptar la velocidad y a manejar la dirección, o cuando hay peligro de colisión. Este paquete incluye numerosos sistemas de asistencia a la conducción: por ejemplo, el asistente activo de distancia DISTRONIC o el asistente activo para retenciones. Con ellos podrás reducir el riesgo accidente y tus acompañantes, además de los usuarios de la vía, estarán eficazmente protegidos. Así llegarás a tu destino relajado y con seguridad.
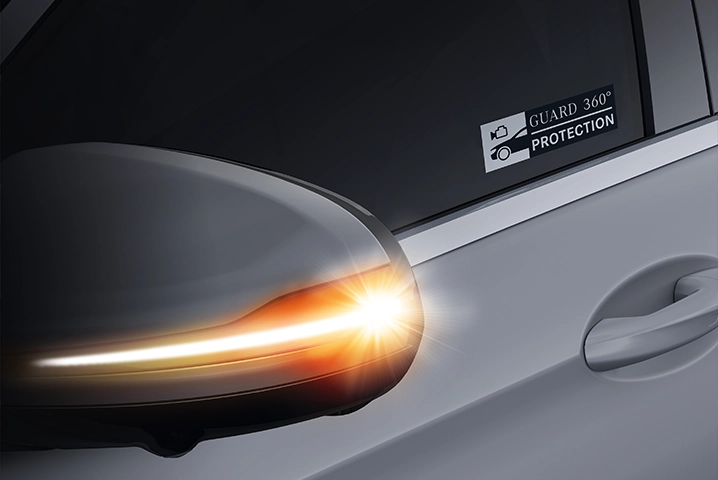
Protección GUARD 360°
Ofrece una vigilancia integral del entorno del vehículo e incluye sensores volumétricos y protección antirremolque. Cualquier movimiento dentro del habitáculo activa señales visuales y acústicas de advertencias.

Tecnología
Más espacio para los valores interiores

Funciones MBUX ampliadas
Cree un vínculo emocional y convierta un vehículo de serie en «su» vehículo individual. Diga “Hey Mercedes”, y el MBUX estará a su disposición: Experimente y disfrute del mando fónico a un nivel fascinante, sin necesidad de aprender comandos predefinidos. Gracias a la comprensión del lenguaje natural, el asistente de mando fónico MBUX atiende a cada una de sus palabras. Reconoce y comprende prácticamente cualquier frase relacionada con las funciones de infoentretenimiento y de manejo del vehículo. El sistema procesa también expresiones como “Tengo frío”, aumentando de forma gradual la temperatura del interior.
MBUX realidad aumentada para navegación
La realidad aumentada MBUX conecta el mundo real con el mundo virtual y te permite afrontar de manera segura situaciones de tráfico incluso poco claras. Una cámara en el parabrisas registra la zona situada por delante del vehículo: las indicaciones gráficas de navegación y tráfico aparecen en imágenes captadas en vivo por la cámara. Así te será más fácil orientarte y conocer tu posición, llegando a su destino de forma rápida, segura y sin estrés.


EQ-Boost
El sistema eléctrico es capaz de entregar 23 CV adicionales de potencia y hasta 205 Nm adicionales de torque. Si a todo esto le sumamos la transmisión 9G-TRONIC, incluida también en todas las versiones del modelo, la combinación se hace mucho más interesante y placentera. Los motores arrancan de forma muy rápida y confortable, de modo que el conductor no percibe prácticamente la parada y el arranque del motor, ni la transición del modo de planeo con motor apagado al impulso mecánico con toda la potencia del propulsor. En el régimen de ralentí, la interacción inteligente del ISG con el motor de combustión interna es la clave para una suavidad de marcha sobresaliente.
Sistema de sonido surround Burmester®
Una nueva dimensión de experiencia acústica. Disfruta de un sonido de primera clase con el sistema de sonido surround Burmester® 3D de alta calidad. Los 13 altavoces de alta potencia y los 590 vatios de potencia de este sistema crean un impresionante ambiente sonoro que incluye asistencia de formato multicanal para un auténtico sonido inmersivo. Es posible optimizar la reproducción de forma específica para las plazas delanteras o traseras e intensificar así la experiencia acústica.


Descubre tu camino y disfruta la conducción junto a la mejor playlist de Spotify.









