GLE Coupé AMG
Exterior
Exterior del Mercedes-AMG GLE Coupé.
Impresionante diseño, poderosa elegancia.


Frontal específico de AMG
Pura emoción: el faldón delantero AMG con calandra del radiador específica de AMG, entradas de aire de nueva interpretación en diseño jetwing y faros MULTIBEAM LED con diseño luminoso propio.

Capó con emblema AMG
Consciencia de la identidad: la placa colocada sobre el capó con el emblema de AMG Affalterbach subraya la identidad de la marca.

Diseño posterior específico de AMG
Un punto final dinámico: las luces traseras, el faldón trasero AMG y el sistema de escape AMG de serie con dos embellecedores de la salida de escape dobles redondos subrayan el porte deportivo.

Techo corredizo panorámico
Tanto abierto como cerrado, el techo corredizo panorámico le permite experimentar una fascinante sensación de libertad y disfrutar de un ambiente agradable y luminoso en el habitáculo. Visto desde el exterior, el techo corredizo de generosas dimensiones produce también un efecto singular, pues aporta ligereza y exclusividad al diseño exterior del automóvil.
Interior
Interior del Mercedes-AMG GLE Coupé.
Entra en el habitáculo y convéncete por ti mismo.


Volante AMG Performance en napa/microfibra MICROCUT
Este volante AMG combina fina napa con microfibra MICROCUT de tacto seguro para un agarre perfecto y un control preciso. La forma aplanada típica del volante AMG procede del automovilismo y acentúa el carácter deportivo del puesto de conducción. Las unidades de mando táctiles, situadas en posición ergonómica, permiten un manejo confortable e intuitivo y favorecen la concentración del conductor.

Programas de control AMG DYNAMICS y AMG DYNAMIC SELECT
AMG DYNAMIC SELECT y el control electrónico del inteligente AMG DYNAMICS: modifican la experiencia de la conducción por separado, incorporando, por modelo, la dirección, la distribución de la pieza, la tracción integralmente y las actividades de estabilización. AMG DYNAMICS es la base de los programas de control AMG DYNAMIC SELECT. El mando programa el AMG DYNAMIC SELECT en una vist; confort (C), Sport (S), Sport+ (S+), Race, Trail, Arena y otros.

Puesto de conducción widescreen con estilos de visualizado específicos de AMG
Inteligente e intuitivo: el cuadro de instrumentos muestra contenidos específicos de AMG, como el menú de inicio AMG, todo con tu estilo personal. Puedes alternar fácilmente entre varios estilos de visualizado, eligiendo, por ejemplo, el diseño «Superdeportivo», específico de AMG.

Sistema de sonido surround Burmester®
Con 13 altavoces y 590 vatios de potencia del sistema, podrás disfrutar del legendario sonido Burmester®. Los altavoces de alto rendimiento generan un sonido espacial excepcional. Puedes optimizarlo específicamente para los asientos delanteros y traseros para que la experiencia auditiva sea aún más intensa.
Equipamiento
Los aspectos destacados del Mercedes-AMG GLE Coupé.
Descubre los equipamientos disponibles.


MBUX realidad aumentada para navegación
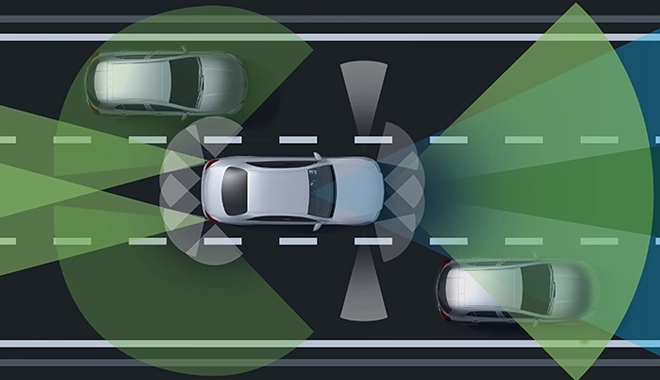
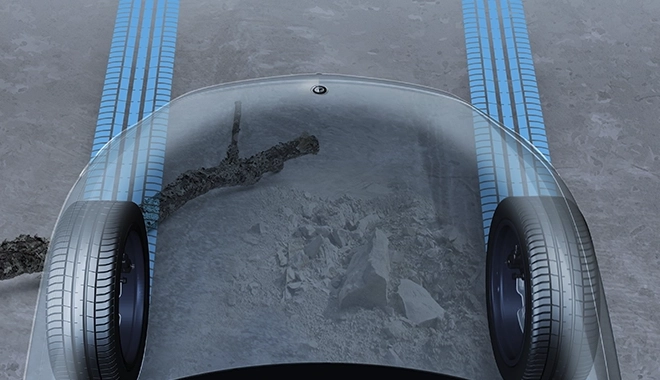
La realidad aumentada MBUX conecta el mundo real con el mundo virtual y te permite afrontar de manera segura situaciones de tráfico incluso poco claras. Una cámara en el parabrisas registra la zona situada por delante del vehículo: las indicaciones gráficas de navegación y tráfico aparecen en imágenes captadas en vivo por la cámara. Así te será más fácil orientarte y conocer tu posición, llegando a su destino de forma rápida, segura y sin estrés.

Head-up Display
El Head-up Display convierte tu parabrisas en un puesto de conducción digital. Con la imagen virtual, siempre tendrás la información importante directamente a la vista. Sin desviar la atención de la carretera ni del tránsito por delante del vehículo.

Funciones MBUX ampliadas
Cree un vínculo emocional y convierta un vehículo de serie en «su» vehículo individual. Diga “Hey Mercedes”, y el MBUX estará a su disposición: Experimente y disfrute del mando fónico a un nivel fascinante, sin necesidad de aprender comandos predefinidos. Gracias a la comprensión del lenguaje natural, el asistente de mando fónico MBUX atiende a cada una de sus palabras. Reconoce y comprende prácticamente cualquier frase relacionada con las funciones de infoentretenimiento y de manejo del vehículo.

Iluminación de ambiente
Escenifique el habitáculo según sus preferencias personales o su estado de ánimo actual. Con un total de 64 colores, la iluminación de ambiente le ofrece posibilidades casi ilimitadas de escenificación lumínica y tiene el tono adecuado para cada situación. Los elementos de luz adicionales en blanco proporcionan una buena orientación.
Versiones
Conoce las diferentes versiones
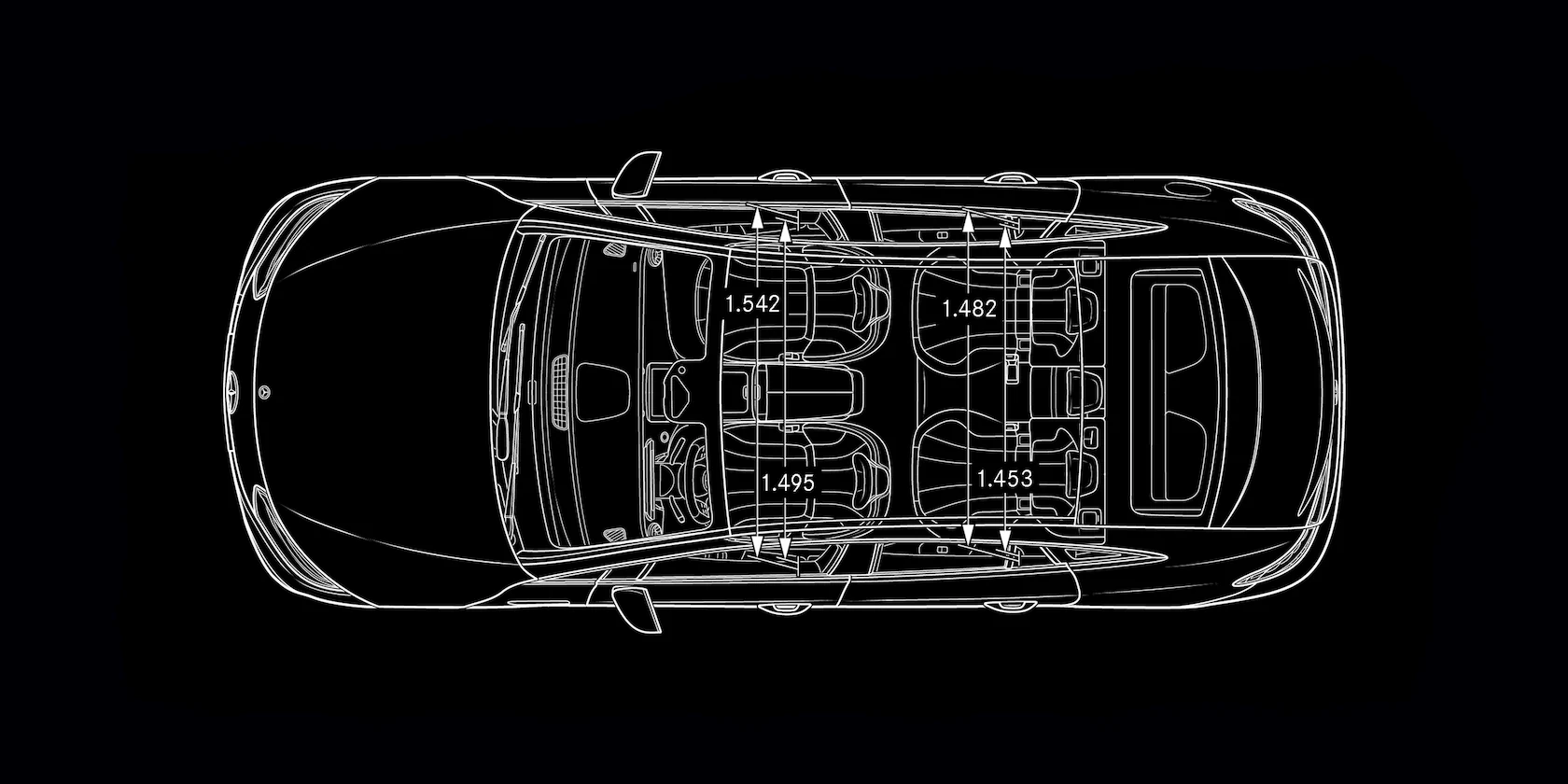
Más información sobre las versiones: motorización, consumo, dimensiones y otros datos técnicos.


GLE 53 Coupé AMG 4MATIC+
USD 145.000
Precio
12,7 Km/L
Consumo carretera
8,7 Km/L
Consumo ciudad
10,8 Km/L
Consumo mixto
2.999 cm3. 6L
Cilindrada
5,0 seg
Aceleración 0-100 km/h
435 + 22 CV
Potencia
560 + 200 Nm
Torque
Gasolina
Combustible
GLE 63 S Coupé AMG 4MATIC+
USD 220.000
Precio
9,5 Km/L
Consumo carretera
8,0 Km/L
Consumo ciudad
7,9 Km/L
Consumo mixto
3.982 cm3. V8 Biturbo
Cilindrada
3,9 seg
Aceleración 0-100 km/h
612 + 22 CV
Potencia
850 + 250 Nm
Torque
Gasolina
Combustible
Realizar consulta
Queremos asesorarte sobre tu Mercedes-Benz. Por favor complete el siguiente formulario y nos pondremos en contacto con usted.